
「網頁用了WebGL技術,所以很快!」
嗯...所以WebGL是阿斯拉的加速器還是什麼呼吸法嗎?
引述部分 wiki:
WebGL 程式由 JavaScript 編寫的控制代碼和
OpenGL Shading Language(GLSL)編寫的著色器程式碼組成
這段話敘述了兩件事:
Shader 是在 GPU 上跑的指令,
而 WebGL 讓開發者可以用 JavaScript 操作 Shader
因此寫 WebGL 時,很多時候是寫 GPU 執行的指令
需要同時寫 JavaScript 與 Shader
一個令我印象深刻的影片:
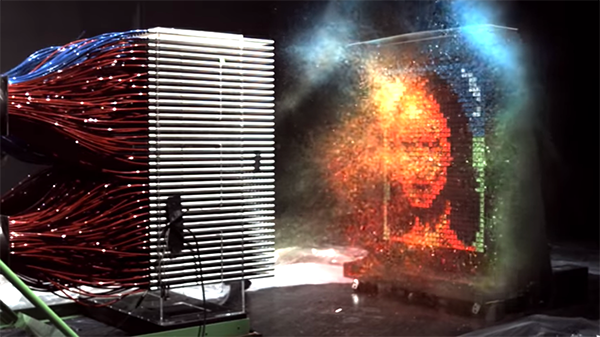
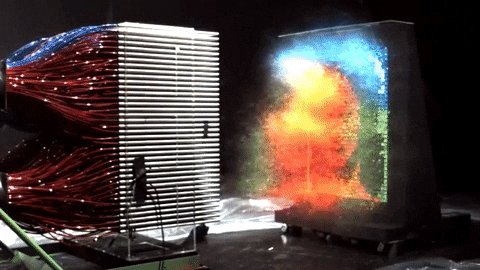
Mythbusters Demo GPU versus CPU
CPU - dsigned for serial operations
舉例來說,如果 CPU 是射速快的機關槍
GPU - dsigned for parallel operations
GPU 相對來說就是射速慢,但彈丸數量相當多的霰彈槍
GPU is a processing unit or a circuit specially designed for
faster and efficient computer graphics operation image manipulation
總之,GPU 是用來運算影像的 (CPU並不是喔!)
GPU 一次處理一整片啊...
所以,寫 Shader 時的思考邏輯幾乎 完全不同
聽來是個大問號,我會在後文說明
有趣,但也是相當困難的部分
目前大部分主流瀏覽器、手機瀏覽器對 WebGL 的支援性夠高
(在一些 in-App Browser 也可以瀏覽 WebGL 網頁)
約略 2012~2013 年附近,熱烈討論 HTML5
當時瀏覽器對 canvas 標籤的支援性不夠高
WebGL 是在 canvas 上實現二維及三維渲染,
因此不支援 canvas 的瀏覽器也一定不支援 WebGL
註:IE 10 可使用 WebGL,但效果不是很好
幾年前使用 WebGL 技術的網頁,最多會有三種頁面:
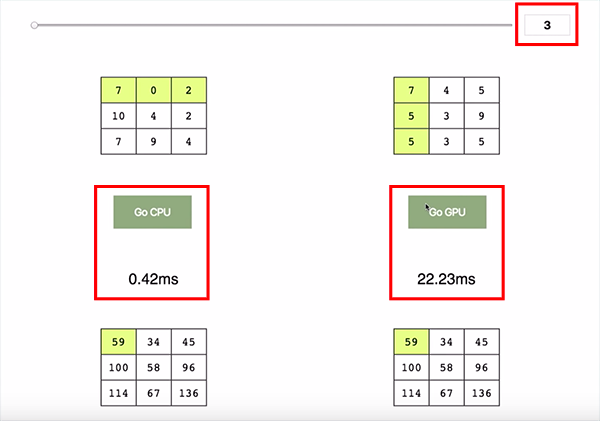
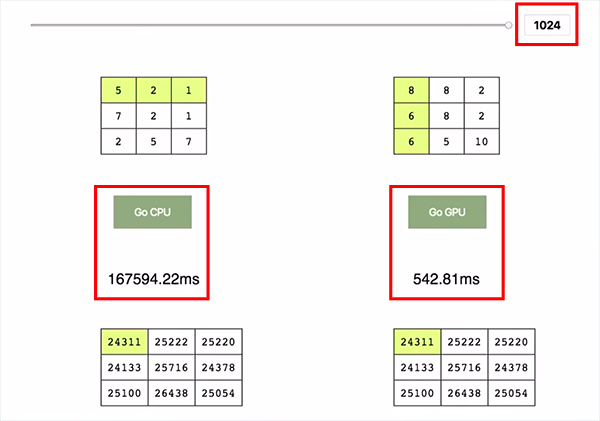
canvas 版畫面canvas 時的畫面不一定,由於 CPU 與 GPU 的設計方式不同
少量矩陣運算時,GPU 耗時高於 CPU
大量矩陣運算時,CPU 耗時遠高於 GPU
另一個討論 WebGL 的影片:
WebGL + GPU = Amazing Results!
影片討論 WebGL,稍微硬了一些
不知道讀到這後是覺得有趣還是想放棄呢?
總結本篇重點:

少量矩陣運算時,GPU 耗時低於 CPU
這段是不是打反了
對...Orz,我就直接改囉
感謝校正!